
Range Slider Figma Community
Sliders are functional user interface units that organize pieces of information in a condensed and cyclical manner within a limited space. Sliders consist of the following components: Containers, or the boxes that house the slider components; Slides, or the content area that includes text, images, videos, and buttons

sliderbackground1 Online Plus
This is our collection of the best free Bootstrap slider templates you can use on any website or blog. We couldn't find any solid carousels, so we created our own. This allowed us to go one step further in designing and developing some truly EXTRAORDINARY slider examples. Moreover, we also focused on creating a user- and beginner-friendly code.

Slider example
Flexible and extensible. Protected by 400+ test cases. Multiple slides. Slide or fade transition by CSS. Supports breakpoints. Accepts CSS relative units. No need to crop images. Autoplay with progress bar and play/pause buttons. RTL and vertical direction.

RedEared Slider MDC Discover Nature
AMP Stories 2024 Image Slider - Content Carousels Design Inspiration & CSS Snippets Handpicked image slider and content carousel design inspiration. While most people avoid using image sliders in web pages these days, there are still a few scenarios where they might prove useful. These are NOT to be confused with range sliders.

Twostrokerider.se
Again, assuming there are five slides in total, and each slide is 500px wide. When index is 3, index * slideWidth would be 1500, and translateX(-1500px) will shift all .slides to the left by 1500 pixels, revealing the fourth image.. Conclusion #. In this article, we demonstrated two ways to build an image slider, one opacity-based, and the other transform-based.

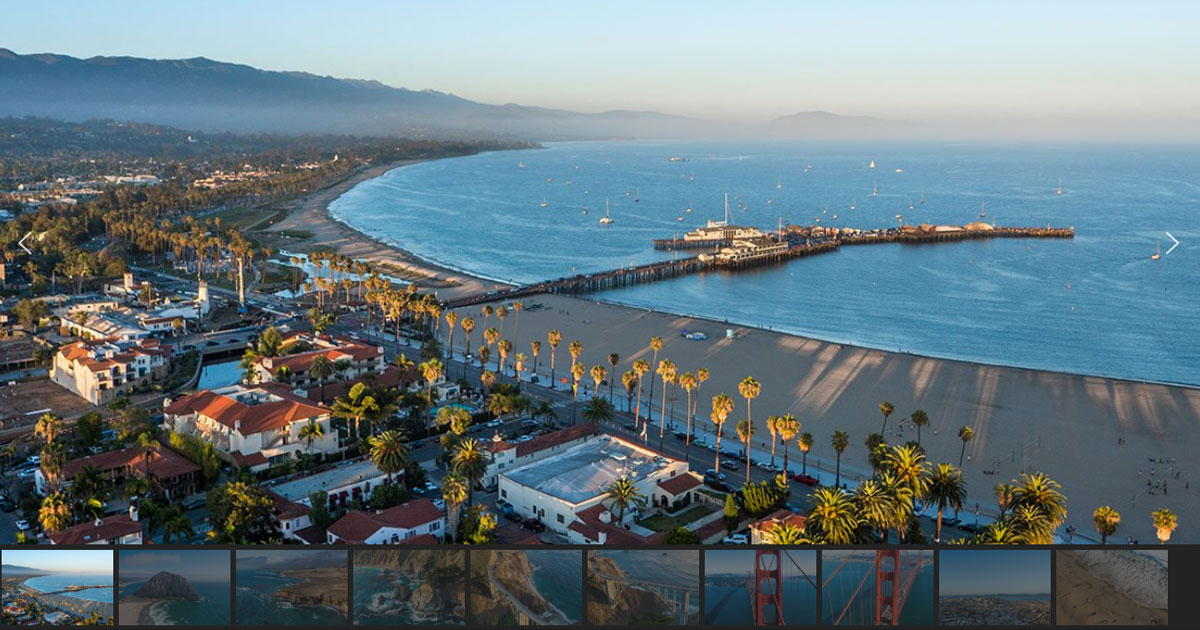
Free Thumbnail Slider — Smart Slider 3 — WordPress Plugin
Image Slider or Image Carousel is a way to display multiple website images. Fancy pictures can attract a lot of visitors to the website. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3.

Simple and super easy Italian Slider recipe to feed a crowd! My Recipe Magic
Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.

React slider tutorial using reactslider LogRocket Blog
And yes, that means we are going to make another version of the slider. The idea behind this version of the slider is to create an actual cube shape with the images and rotate the full thing in around the different axis. Since it's a cube, we're dealing with six faces. We'll use six images, one for each face of the cube.

SliderBackground SLIIT
Step 3: Add the Required Images and Text to the Slider. Once we have added buttons, now it's time to add images. We will be using flower images to create a CSS image slider. The images will be stacked onto each other with the help of position and z-index. Since we need only one image to be visible, we will use a main class and set its display.

Beef Sliders Finger Food Devour It Catering
March 31, 2020 Using an Image slider is one of the most popular ways to display multiple images on your website. These galleries are so popular it's hard to find a WordPress site where isn't some kind of image carousel. Because of this, there are many free responsive slider plugins available for creating an image slider.
/All-American-Sliders-58a72ba65f9b58a3c95db929.jpg)
AllAmerican Sliders Mini Burgers Recipes
10 Best HTML5 Sliders on CodeCanyon for 2021 Because there are so many sliders out there to choose from, I've pulled together a list of the best slider responsive HTML5 templates for image and text available at CodeCanyon. 1. Royal Slider: Touch-Enabled HTML Slider Image Gallery

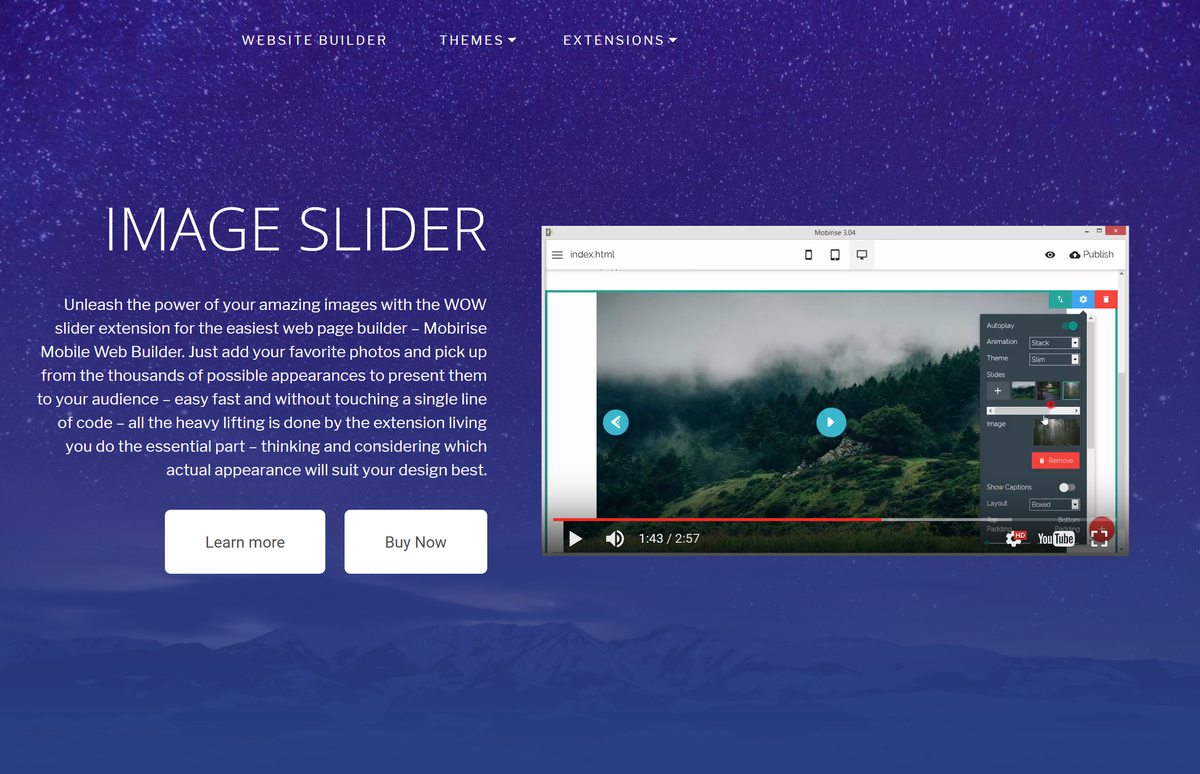
Image Slider
About. Image Slider Maker was born out of a need to efficiently create high quality, sleek yet simple content sliders for websites and blogs. They remain popular and are an effective way to communicate important ideas to customers or a more general audience. The original version was launched in 2013 and is still available to use.

SLIDER SERIES
Carousel docs Sliders Bootstrap 5 Slider component Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered. Important! The term "Bootstrap Slider" is currently very ambiguous.

36 Mini Sliders
Free slideshow maker Make a Slideshow Easy to create and customize Thousands of free stock videos Premium images and music tracks Easily download or share Canva is a design tool that allows you to make stunning slideshows in seconds. Simply open our editor, pick a slideshow template, then add your photos and videos.

SLIDER Konrow
Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider

30+ Fresh HTML jQuery Image Sliders and Carousels of 2021
Step 1) Add HTML: Example
